NEW POSTING
Kali ini saya akan memberikan tutorial cara membuat animasi Loading di blog. Tutorial ini saya dapatkan di DSZ, kalau menurut blog Om-Dayz "Animasi loading blog bisa memberikan efek manipulasi terhadap loading blog agar nampak lebih cepat". Daripada bingung mending langsung saja ke caranya.. :)
Taruh kode CSS berikut di atas kode ]]></b:skin>
Pasang JQuery Terbaru
#loadhalaman {position:fixed;opacity:0.93;top:0;left:0;background-color:#000;z-index:9999;text-align:center;width:100%;height:100%;padding-top:20%;color:#000;display:none;}
.loadball {background-color: transparent;
border: 5px solid #00a3ff;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
border-radius: 50px;
box-shadow: 0 0 35px #00a3ff;
width: 50px;
height: 50px;
margin: 0 auto;
-moz-animation: spinPulse 1s infinite ease-in-out;
-webkit-animation: spinPulse 1s infinite linear;}
.loadball-2 {background-color: transparent;
border: 5px solid #00a3ff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-radius: 50px;
box-shadow: 0 0 15px #00a3ff;
width: 30px;
height: 30px;
margin: 0 auto;
position: relative;
top: -50px;
-moz-animation: spinoffPulse 1s infinite linear;
-webkit-animation: spinoffPulse 1s infinite linear;}
@-moz-keyframes spinPulse {0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #00a3ff}50% { -moz-transform:rotate(145deg); opacity:1; }100% { -moz-transform:rotate(-320deg); opacity:0; }}
@-moz-keyframes spinoffPulse {0% { -moz-transform:rotate(0deg); } 100% { -moz-transform:rotate(360deg); }}
@-webkit-keyframes spinPulse {0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #00a3ff} 50% { -webkit-transform:rotate(145deg); opacity:1;} 100% { -webkit-transform:rotate(-320deg); opacity:0; }}
@-webkit-keyframes spinoffPulse {0% { -webkit-transform:rotate(0deg); } 100% { -webkit-transform:rotate(360deg); }}
pasang script jquery 1.7.2 tepat di atas tag </head> atau kalau ada JQuery terbaru, silahkan pasang yang terbaru.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>Pasang Script Loading Animasi
Letakkan kode berikut tepat di atas tag </body>
Keterangan :
<div id='loadhalaman'>
<div class='loadball'/>
<div class='loadball-2'/>
</div>
<script type='text/javascript'>
$(function() {
var siteURL = "http://" + top.location.host.toString();
var $internalLinks = $("a[href^='"+siteURL+"'], a[href^='/'], a[href^='./'], a[href^='../']");
$internalLinks.click(function() {
$('#loadhalaman').fadeIn(1500).delay(6000).fadeOut(1000);
});
// Hilangkan overlay saat diklik untuk mengatasi gangguan, terutama jika link internal diset dengan target='_blank'
$('#loadhalaman').click(function() {
$(this).hide();
});
});
</script>
dan tinggal anda edit edit saja.. :D jika ingin melihat Code Warna klick disini
sumber : rilkaze
Hallo Sobat C-Bunshin.. Bagaimana kabar nya??? Baik Baik aja kan??? hahaa..
nah,, pada kesempatan kali ini saya ingin membagikan tutorial tentang Cara Membuat Kotak Backlink dibawah Post
mungkin sobat C-bunshin juga sudah tau tutorial ini,,karena sudah banyak beredar di blog-blog lain,,
tapi disini saya ingin menjelaskan secara mendetail bagaimana sih cara pemasangan yang tepat sehingga tidak merusak template.
bagi yang belum tau juga ngga papa,bisa juga melihat lalu praktekin tutorial ini.
ini sobat bila anda belum tau screenshotnya seperti apa..,,
Udah tau kan?? yuk mari kita mulai tutorialnya,,..
Cara Membuat Kotak Backlink dibawah Post
- pertama jelas login blogger
- kemudian masuk dashboard > template > edit html
- setelah itu cari kode
]]></b:skin>dengan menggunakan tombol Ctrl+F - lalu.. letakan kode dibawah ini tepat diatas
]]></b:skin>
#AHSbacklinks{overflow:hidden;margin-top:5px;border:4px solid red;box-shadow:0 0 20px #000;border-radius:5px;height:45px;width:720px;-webkit-transition:all 0.4s ease-in-out;}
#AHSbacklinks:hover{height:185px;-webkit-transition:all 0.7s ease-in-out;}
.AHSbkl{margin-top:3px;float:left;color:black;width:517px;border:1px solid #fff;background:transparent;-moz-border-radius:3px;transition:all .9s ease-in-out;}
.AHSbkl:hover{color:black;border:1px solid #fff;background:transparent;}
#AHSbacklinksTitle{border:4px solid red;border-radius:5px;width:700px;height:20px;text-align:center;font-family:Black Ops One;font-size:20px;font-style:normal;font-weight:normal;color:White;margin:5px;padding:2px 10px;}
Eittss, belum selesai sobat
- kemudian cari kode <data:post.body/>
Cara diatas hanya untuk orang yang sudah berpengalaman,buat anda yang belum coba turutin tutorial ini
- setelah anda mengcopy code css diatas,cari kode
<b:if cond='data:blog.pageType == "item"'> - dan letakan lagi kode dibawah ini tepat di bawahnya
<b:if cond='data:blog.pageType == "item"'>
<div id='AHSbacklinks' style='margin-top:30px;'>
<div id='AHSbacklinksTitle'> - AHSBacklinks - ™ </div>
<table border='0' height='140' style='margin-left:7px;' width='260'>
<tr><td>URL : <br/><input class='AHSbkl' expr:value='data:post.url' onclick='this.focus();this.select();' readonly='readonly' title='Press Ctrl+C to Copy' type='text'/></td></tr>
<tr><td>Code For Forum : <br/><input class='AHSbkl' expr:value='" [URL=" + data:post.url + "]" + data:post.title + "[/URL] "' onclick='this.focus();this.select();' readonly='readonly' title='URL For Forum' type='text'/></td></tr>
<tr><td>HTML Code : <br/><textarea class='AHSbkl' onclick='this.focus();this.select();' readonly='readonly' style='height:18px;' title='HTML Code'><a expr:href='data:post.url' target='_blank'><data:post.title/></a></textarea></td></tr>
<tr><td/></tr>
</table>
</div>
</b:if>
Sudah selesai
Setting & Penjelasan
| Kode Tutorial | Penjelasan |
|---|---|
kemudian cari kode <data:post.body/> | Kenapa kode itu saya coret?? jawabannya sangat simple banyak blogger yang asal main copas dan langsung mencobanya,tidak belajar dulu itu kode apa dan sebagainya,,Memangnya tidak boleh pake kode itu? ya jelas, kode itu begitu kehapus maka template anda akan rusak,maka dari itu,saya menulis kan disini untuk amannya saja gunakan kode <b:if cond='data:blog.pageType == "item"'> kode itu bisa ditemui di semua template(bawah sendiri) di dekatnya kode <div id='post-footer....> atau sebelum kode jump-link(dikenal dengan #more) |
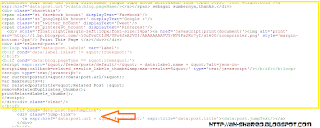
Gambar Dari Tutorial diatas
Masih bingung sobat?? ._. masih belum menemukannya? nih saya kasih contoh lengkap kodenya seperti apa,..
Penjelasan gambar
- yang saya kotakin kuning itu adalah kode <b:if cond='data:blog.pageType == "item"'>........</b:if>
- panah orange itu merupakan kode #more atau bila post mempunyai jump-link
- nah,yang saya maksudkan,, anda menaruh kode html dari tutorial ini kedalam/sebelum penutup </b:if>(jadi diatasnya panah orange itu)
sudah kan?? selamat anda sudah bisa memakai kotak backlink
Saya rasa cuman sekian,untuk warna,lebar,tinggi atur saja sendiri ._.sampai jumpa lagi sobat C-Bunshin,,kita ketemu di lain kesempatan ya,,,...
Sumber: Ahs
Sumpah pocong yang konon merupakan tradisi masyarakat pedesaan adalah sumpah yang dilakukan oleh seseorang dengan kondisi terbalut kain kafan layaknya orang yang telah meninggal.
Sumpah ini tak jarang dipraktekkan dengan tata cara yang berbeda, misalnya pelaku sumpah tidak dipocongi tapi hanya dikerudungi kain kafan dengan posisi duduk.
Sumpah pocong biasanya dilakukan oleh pemeluk agama Islam dan dilengkapi dengan saksi dan dilakukan di rumah ibadah (mesjid). Di dalam hukum Islam sebenarnya tidak ada sumpah dengan mengenakan kain kafan seperti ini. Sumpah ini merupakan tradisi lokal yang masih kental menerapkan norma-norma adat. Sumpah ini dilakukan untuk membuktikan suatu tuduhan atau kasus yang sedikit atau bahkan tidak memiliki bukti sama sekali.
Di dalam sistem pengadilan Indonesia, sumpah ini dikenal sebagai sumpah mimbar dan merupakan salah satu pembuktian yang dijalankan oleh pengadilan dalam memeriksa perkara-perkara perdata, walaupun bentuk sumpah pocong sendiri tidak diatur dalam peraturan Hukum Perdata dan Hukum Acara Perdata. Sumpah mimbar lahir karena adanya perselisihan antara seseorang sebagai penggugat melawan orang lain sebagai tergugat, biasanya berupa perebutan harta warisan, hak-hak tanah, utang-piutang, dan sebagainya.
Dalam suatu kasus perdata ada beberapa tingkatan bukti yang layak diajukan, pertama adalah bukti surat dan kedua bukti saksi. Ada kalanya kedua belah pihak sulit menyediakan bukti-bukti tersebut, misalnya soal warisan, turun-temurunnya harta, atau utang-piutang yang dilakukan antara almarhum orang tua kedua belah pihak beberapa puluh tahun yang lalu. Bila hal ini terjadi maka bukti ketiga yang diajukan adalah bukti persangkaan yaitu dengan meneliti rentetan kejadian di masa lalu. Bukti ini agak rawan dilakukan. Bila ketiga macam bukti tersebut masih belum cukup bagi hakim untuk memutuskan suatu perkara maka dimintakan bukti keempat yaitu pengakuan. Mengingat letaknya yang paling akhir, sumpah pun menjadi alat satu-satunya untuk memutuskan sengketa tersebut. Jadi sumpah tersebut memberikan dampak langsung kepada pemutusan yang dilakukan hakim.
Sumpah ada dua macam yaitu Sumpah Suppletoir dan Sumpah Decisoir. Sumpah Supletoir atau sumpah tambahan dilakukan apabila sudah ada bukti permulaan tapi belum bisa meyakinkan kebenaran fakta, karenanya perlu ditambah sumpah. Dalam keadaan tanpa bukti sama sekali, hakim akan memberikan sumpah decisoir atau sumpah pemutus yang sifatnya tuntas, menyelesaikan perkara. Dengan menggunakan alat sumpah decisoir, putusan hakim akan semata-mata tergantung kepada bunyi sumpah dan keberanian pengucap sumpah. Agar memperoleh kebenaran yang hakiki, karena keputusan berdasarkan semata-mata pada bunyi sumpah, maka sumpah itu dikaitkan dengan sumpah pocong . Sumpah pocong dilakukan untuk memberikan dorongan psikologis pada pengucap sumpah untuk tidak berdusta.

Hahaha Banner Exchange baru lagi niech DI pasang ya sob :D
Hallo Sekarang Saya Selaku ADMIN blog ini Mau Update banner Lagi Tapi INi mungkin tidak sebagus yg kalian kira :D
Semoga Banner ini Banyak YG Klik HAhHA AMIN...
Syarat Syarat Nya Adalah :
- Ukuran Banner boleh apa Saja.
- Kalian harus memasang banner CyDARKNESS terlebih dahulu
- Banner saya pasang selama banner CYDARKNESS masih terpasang di blog kalian
- Berkomentarlah jika banner CyDARKNESS sudah kalian pasang dengan mencantumkan alamat blog kalian supaya saya bisa mengecek apakah banner CYDARKNESS sudah terpasang di blog kalian atau belum
- Jika semua terpenuhi, saya akan segera memasang banner kalian Oke Langsung Saja di Pasang banner nya :D
- Ukuran 125x125 [Red Version] [New]

<a href="http://cydarkness.blogspot.com/"><img alt="CyDARKNESS" border="0" height="125" src="http://i.imgur.com/td2Yuhy.gif" width="125" /></a>
Ukuran 168x60 [Red Version] [New]

<a href="http://cydarkness.blogspot.com/"><img alt="klik This" border="0" height="60" src="http://i.imgur.com/w2oYzkJ.gif" width="468" /></a>
Ukuran 168x60 [Red Version V.1] [New]

<a href="http://cydarkness.blogspot.com/"><img alt="klik This" border="0" height="60" src="http://i.imgur.com/uyrCjET.gif" width="468" /></a>
Ukuran 88x31 [Red Version] [New]

<a href="http://cydarkness.blogspot.com/"><img alt="CyDARKNESS" border="0" height="31" src="http://i.imgur.com/6jZuigm.gif" width="88" /></a>
- Ukuran 125x125 [gif]

<a href="http://cydarkness.blogspot.com/"><img alt="CyDARKNESS" border="0" height="125" src="http://i.imgur.com/rfdc0jf.gif" width="125" /></a>
Ukuran 468x60

<a href="http://cydarkness.blogspot.com/"><img alt="klik This" border="0" height="60" src="http://i.imgur.com/rsHhHR7.gif" width="468" /></a>
Ukuran 88x31

<a href="http://cydarkness.blogspot.com/"><img alt="CyDARKNESS" border="0" height="31" src="http://i.imgur.com/rmx2bZt.gif" width="88" /></a>
Ayo Gan Dipasang Saja .... Biar Enak :D kalo dah di pasang Comment ya :D

Alexa rank merupakan sebuah metode peringkat yang akan memantau perkembangan blog sobat dari analisa traffic, keyword dan memberikan Rangking pada Blog sobat menurut alexa.com. Situs Alexa ini juga merupakan yang paling popular dan banyak digunakan para Blogger untuk memantau Website/Blog mereka.
Alexa juga menyediakan widget Alexa Rank untuk dipasang di Blog sobat agar mempermudah sobat melihat hasil pantauan Alexa Rank terhadap Blog sobat. Sebelum sobat memasang widget ini, terlebih dahulu sobat harus mendaftarkan Blog sobat di Alexa.com. Baca Cara Mendaftarkan Website/Blog ke Alexa.com.
Setelah sobat telah mendaftarkan Blog sobat ke Alexa.com., maka kita bisa memulai membahas langkah-langkah memasang Widget Alexa Rank di Blog:
- Memasang widget Alexa Rank di Blog.
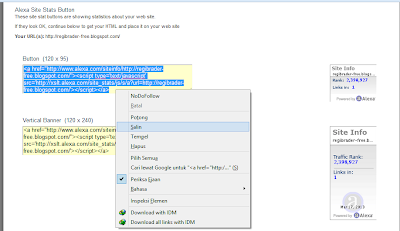
2. Sobat akan diberikan beberapa pilihan kolom. Masukan URL Blog sobat pada salah satu kolom yang sobat inginkan dan klik Build Widget.
3.Sobat akan diberikan beberapa kode Widget. Pilih salah satu kode Widget yang sobat inginkan dan coppy kode tersebut.
4. Login ke akun Blogger sobat.
5. Masuk pada bagian Tata Letak.
6. Klik Tambah Gadget di posisi yang sobat inginkan.
7. Pilih HTML/Javascript.
8. Pastekan kode Widget dari Alexa disini.
Nah, selesai sob. Semoga bermanfaat...Alexa rank merupakan sebuah metode peringkat yang akan memantau perkembangan blog sobat dari analisa traffic, keyword dan memberikan Rangking pada Blog sobat menurut alexa.com. Situs Alexa ini juga merupakan yang paling popular dan banyak digunakan para Blogger untuk memantau Website/Blog mereka.
Alexa juga menyediakan widget Alexa Rank untuk dipasang di Blog sobat agar mempermudah sobat melihat hasil pantauan Alexa Rank terhadap Blog sobat. Sebelum sobat memasang widget ini, terlebih dahulu sobat harus mendaftarkan Blog sobat di Alexa.com. Baca Cara Mendaftarkan Website/Blog ke Alexa.com.
Setelah sobat telah mendaftarkan Blog sobat ke Alexa.com., maka kita bisa memulai membahas langkah-langkah memasang Widget Alexa Rank di Blog:
- Memasang widget Alexa Rank di Blog.
2. Sobat akan diberikan beberapa pilihan kolom. Masukan URL Blog sobat pada salah satu kolom yang sobat inginkan dan klik Build Widget.
3.Sobat akan diberikan beberapa kode Widget. Pilih salah satu kode Widget yang sobat inginkan dan coppy kode tersebut.
4. Login ke akun Blogger sobat.
5. Masuk pada bagian Tata Letak.
6. Klik Tambah Gadget di posisi yang sobat inginkan.
7. Pilih HTML/Javascript.
8. Pastekan kode Widget dari Alexa disini.
Nah, selesai sob. Semoga bermanfaat..
Navigation